구글 검색애드센스(CSE) 검색엔진 수익창 스타일 변경하기
구글 애드센스에서 제공하는 여러 광고수익 중에서 검색엔진을 활용한 방법법이 있어요. 그런데 이 검색엔진창은 스타일을 애드센스에서 기본적으로 지정해주고 사용자가 그 중에서 고르는 것만 가능해요.
문제는 사이트에 검색엔진창을 적용했을 때 여백이라던지 테두리라던지 세세한 부분이 안맞을 수 있다는 거예요. 사이트 크기에 맞춰 자동으로 변형이 되는데 코드 위치를 잘못 놓으면 크기를 제대로 인식못해서 한쪽이 삐죽 튀어 나가기도 하는거죠.
하지만 간단한 코드 추가로 이런 문제들을 해결할 수 있습니다.
스타일 코드 추가하기
먼저 CSE를 적용한 스크립트 코드가 있는 부분을 찾아주세요. 그런다음 그 코드 바로 위에다가 다음 코드를 입력해주시면 된답니다.
<style type="text/css">
.클래스명 {스타일명:값;}
</style>
예시
<style type="text/css">
.cse .gsc-control-cse, .gsc-control-cse {padding:0px;}
input.gsc-input, .gsc-input-box {border-color: #d9d9d9;}
</style>
그럼 이제 검색 애드센스의 어떤 부분이 어떤 클래스명칭을 갖고 있는지만 확인하여 적용하면 되는거죠.
검색 애드센스 클래스 명
각각의 부분들은 해당 명칭들을 갖고 있어요.


이런 식인거죠. 보다 자세히 여러 부분들을 알아보도록 할까요?
1) 검색기 영역 제어하기
.cse
.gsc-control-cse
예시: 검색기 영역의 여백을 없애기
.cse .gsc-control-cse, gsc-control-cse { padding: 0px }
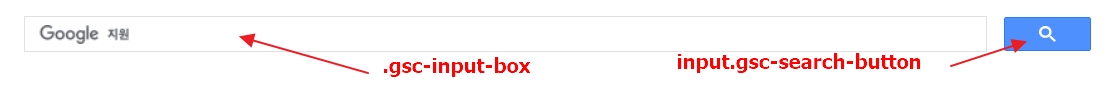
2) 검색어 입력창 제어하기
input.gsc-input
.gsc-input-box
.gsc-imput-box-hover
.gsc-input-box-focus
.gsc-search-box .gsc-input>input:focus
.gsc-search-box .gsc-input>input:hover
예시: 입력창 색상 바꾸기
input.gsc-input, .gsc-input-box, .gsc-imput-box-hover, .gsc-input-box-focus { border-color: red }
3) 검색 버튼 제어하기
input.gsc-search-button
input.gsc-search-button:hover
input.gsc-search-button:focus
예시; 검색 버튼 색상 변경
input.gsc-search-button, input.gsc-search-button:hover, input.gsc-search-button:focus { background-color : red; background-image : none; }
4) 구글로고 제어하기
.gsc-branding
예시: 로고 안보이게 하기
.gsc-branding { display: none; }
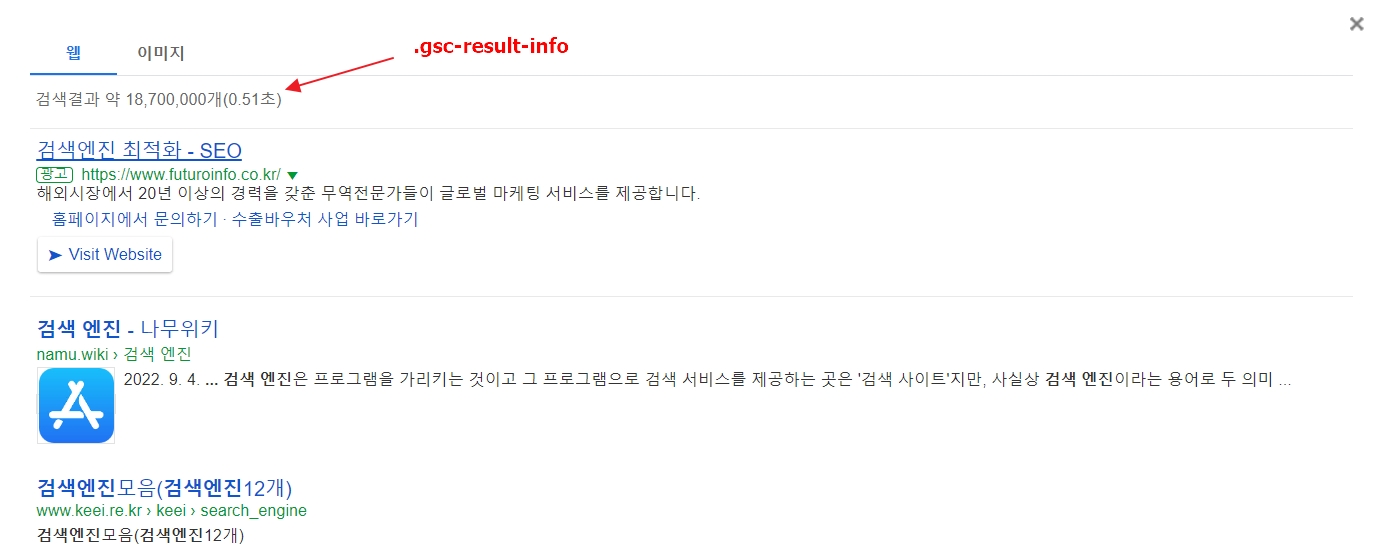
5) 검색결과 글 제목 제어하기
.gsc-result .gs-title
.gs-title
예시: 글 제목 크기 바꾸기
.gs-title a {font-size: 3.0em;}
6) 스니펫 제어하기
.gs-snippet
7) 글 주소(url)제어하기
.gsc-url-top
.gsc-url-bottom
8) 검색결과 섬네일 제어하기
.gsc-thumbnail
댓글목록